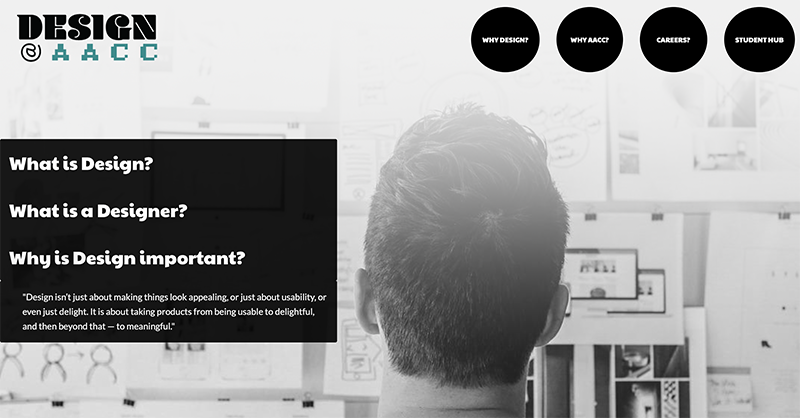
Design@AACC
Designed and built a website for the graphic and web design programs at Anne Arundel Community College.
Project Type: Class Assignment
Year : 2022
The goal of this project was to design and build a website for the design program at Anne Arundel Community College, where I got my degree.
We were provided with/required to use a site map, fonts, color palette and logos created by the current UX class that semester. We were asked to build eight pages of the website total, and I believe we were also asked to use CSS grid to format some of the pages. I really wanted to showcase student work as much as possible, and there were limited options for that within the site map, so I tried to weave some samples of it in throughout the site. Many of the the media card backgrounds are student work examples from classmates.
Project Iterations
- Iteration One
- Started with a homepage layout for a mobile site first. Logo was provided and designed by Laura Messick.
- Iteration Two
- Started to build out homepage for wider screens. Designed SVGs for "questions?/answers!" portion of the site and "Designed with you in mind"
- Iteration Three
- More building out of the home page. Originally, I had wanted to put a gallery of student work right on the home page. I'm currently working on my JS, and and I found this tutorial on SuperHi that shows you how to add panning on mouseover. But as you can see, it looks a little glitchy in these iterations.
- Iteration Four
- Still attached to my little gallery on the homepage. Starting to build out other pages on the site following the site map we were given, starting with the main nav.
- Iteration Five
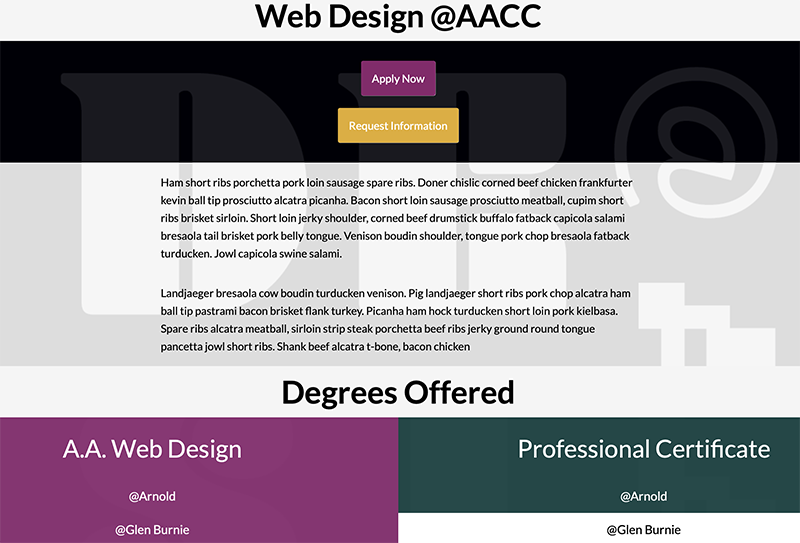
- Scrapped the gallery. At this point, I didn't have the time or the JS chops to make it work reliably. Kept the postioning for layout through the rest of the pages though. Moved the gallery further down the page. Added thumbnails that showed the name of the artist on hover. Changed the shape of the buttons on the bottom nav and added a similar hover effect so everything was a little more cohesive for the user. Polished the footer. Changed the media cards on main nav pages, added a nice hover effect that expands the image and changes its' color so that i could still work the assigned plaette into the page even though I'm using so much black/white imagery. Worked on responsiveness of site on smaller screens. Changed all hero images to monochrome. I had a little home icon for the logo at the top of the page that I was trying to get to appear on hover, but it doesn't work reliably on all browsers.
- Iteration Six
- Built profolio pages for the artists in the student gallery. Built pages for the design programs offered (under "why AACC"). Built pages for Possible jobs and careers in design (Under "Careers?" on main nav.)