Mercury Travel Site
Designed and built a travel site to attract tourists to a planet in outer space.
Project Type: Class Assignment
Year : 2022
The goal of this project was to design and build a travel website to attract tourists to a planet in outer space. One of the requirements was that accessible CSS animations were used as well.
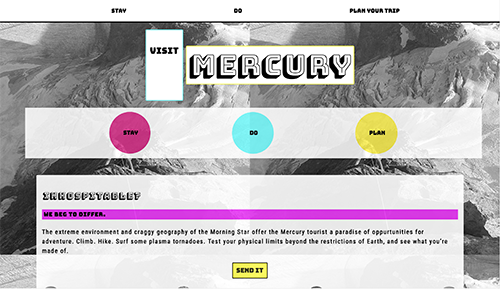
This site has 4 pages, a home page, one offering options on activities on Mercury, one offering options on places to stay, and a form page for tourists to book passage on the "HMS Hermes" to get to Mercury. Mercury has a pretty hostile environment and topography, with lots of canyons and cliffs and plasma tornadoes, so I tried to advertise the planet as an extreme sports destination. People could hike and climb (clad in super futuristic, temperature-protecting spacesuits, of course). I chose to use monochromatic photographs of mountain landscapes or moonscapes for most of the background work (since it's pretty tough to get photos of Mercury's actual landscape). And a fun, bright CYMK color palette to keep the pages from washing out.
Project Iterations
- Preliminary Figma Wireframes
- Iteration One
- Started with the CSS animation for the home page first. Decided on the 'Bungee' font family from google fonts from the start (kept the modern, futuristic feel of the site and, since that font family's got several different versions, made maintaining consistency throughout the site simple.)
- Iteration Two
- Picked a color palette, and started messing with black and white photos for the backgrounds. Wrote a little copy for the homepage.
- Iteration Three
- More polishing on the home page.
- Iteration Four
- Tidied up the hierarchy and margins/padding in the homepage, added css animations for page headers so they'd kind of blink as you read them, and on the icons for the top home nav so they'd float upward on hover (in keeping with the whole space-y antigravity thing). Built a footer. Started on the "stay"/"do"/"plan" pages, and built a secondary nav for them.
- Iteration Five
- Finishing up on the "stay" page. Added a gallery of tinted photos so prospective guests could "see" where they'd be staying.
- Iteration Six
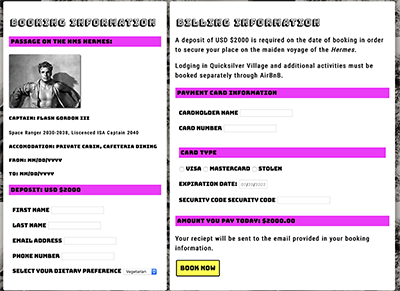
- Built the form on the "plan your voyage" page.