Shenandoah Article
Recreated a wikipedia article for shenandoah national park with a magazine style layout.
Project Type: Webpage design/build
Year : 2021
This was a polish on an earlier project, the goal of which was was to create a magazine-style page for a wikipedia article of our choosing. Art directed images and a big hero image were required. These are the design changes I made to get it nice and portfolio-ready:
- changed color palette to allow for a little better legiblility, I thought the brighter colors looked better here too.
- Added Teddy Roosevelt quote to header to set the tone for the rest of the page, hook in the reader
- edited several image dimensions to keep clarity at all screen sizes.
- Added a small navigation menu to enhance ease of use with a cute little emoji hover effect.
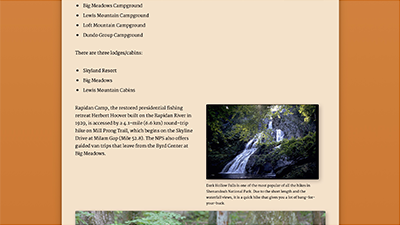
- added captions to several images to give the user context or a good quote/fun fact, without taking attention entirely away from the body of the article.
- added a link in the footer to let the user jump back to the top of the page.
- added an image slideshow at the bottom to practice my JS and give the user more cool pictures of the park.
- A bunch of piddly little detail stuff; added a box shadow to the divs, border radius on images to match rest of page, changed some div layouts from flex to floats to simplify code a bit.
- added outside links to give the user easy access to more resources and improve SEO.